Avec la nouvelle version sortie fin avril l’éditeur Kriesi entend remettre en selle son thème Premium Enfold vendu à plus de 153 292 exemplaires.
Présent depuis août 2008 sur Themeforest sur la place de marché Envato Kriesi à connu un beau succès avec le thème Enfold, j’ai d’ailleurs utilisé (et utilise encore) ce thème Premium durant plus de 5 années pour la majorité de mes projets web avec WordPress. Si ce thème présentait de réels atouts il y a quelques années il a connu une période de vaches maigres depuis plus de 2 ans avec peu de mises à jours importantes et une stagnation à la fois technique et fonctionnelle. C’est en grande partie ce qui m’a fait quitter ce thème.
Une version 4.3 qui inaugure une profonde refonte pour rester dans la course
Comme le constate Kriesi son concepteur, le thème Enfold à inauguré pas mal de choses à sa sortie ce qui à généré un large engouement des utilisateurs WordPress à la recherche d’un thème souple, personnalisable et utilisant un constructeur de page efficace. Malheureusement, certains choix postérieurs ont commencé à affaiblir la capacité d’amélioration du thème en plus du temps consacré au support qui a explosé.
Kriesi à décidé de mettre en place une profonde réorganisation de son thème pour le porter sur les principales attentes des utilisateurs aujourd’hui :
- Une optimisation du code et des ressources embarquées
- Un allègement accru des librairies Js et styles CSS
- Une refonte globale du constructeur de page et son intégration au thème
- La possibilité de réorganiser entête et pied de page à volonté
Ne charger que le nécessaire au lieu du superflu
Pour commencer cette longue marche qui sera développée sur plusieurs versions majeures la nouvelle version 4.3 c’est focalisé sur le cœur du thème et apporte une optimisation notable en terme de vitesse de chargement des pages. La première décision à été de revoir le fonctionnement des modules du constructeur de page Avia Builder, chaque module voit ses ressources séparées du reste d’Avia Builder, Js et CSS seront chargés seulement si le module est utilisé alors qu’avant Enfold chargeait toutes les ressources du builder.
Suivre le vent de Gutenberg
Comme WordPress abandonne les shortcodes avec son nouvel éditeur Gutenberg, Kriesi réfléchit à la façon de progressivement supprimer ces derniers qui sont encore au cœur d’Avia Builder ce qui lui permettra de sortir des barrières comme l’imbrication illimitée des colonnes.
C’est la deuxième partie de l’évolution du thème : son constructeur de page. Les développeurs vont changer le format de données du constructeur et le débarrasser de la structure shortcode. Cette refonte devrait courir sur plusieurs version car chaque module doit être revu et amélioré. Notez que tout ceci va contribuer à l’amélioration notable des modèles et de la librairie de modèles d’Enfold.
Quoi de neuf avec la version 4.3 ?
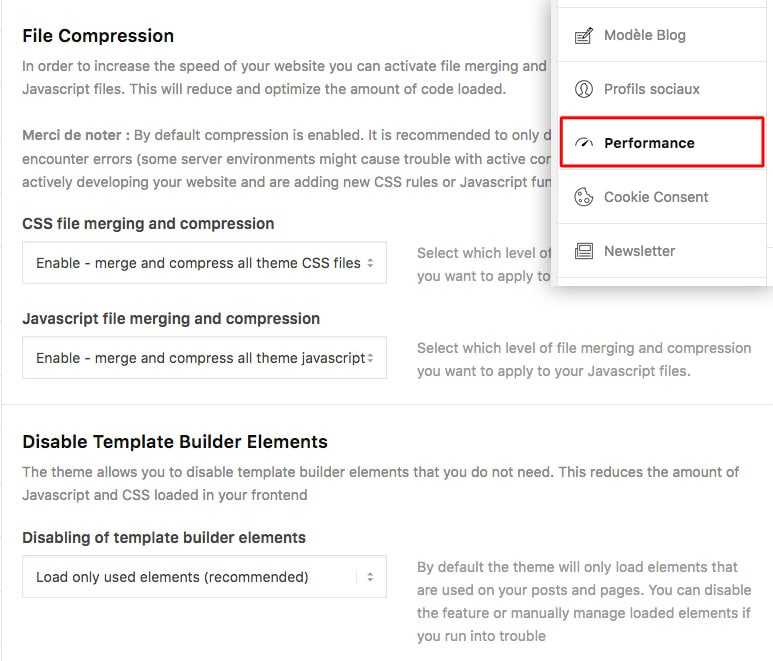
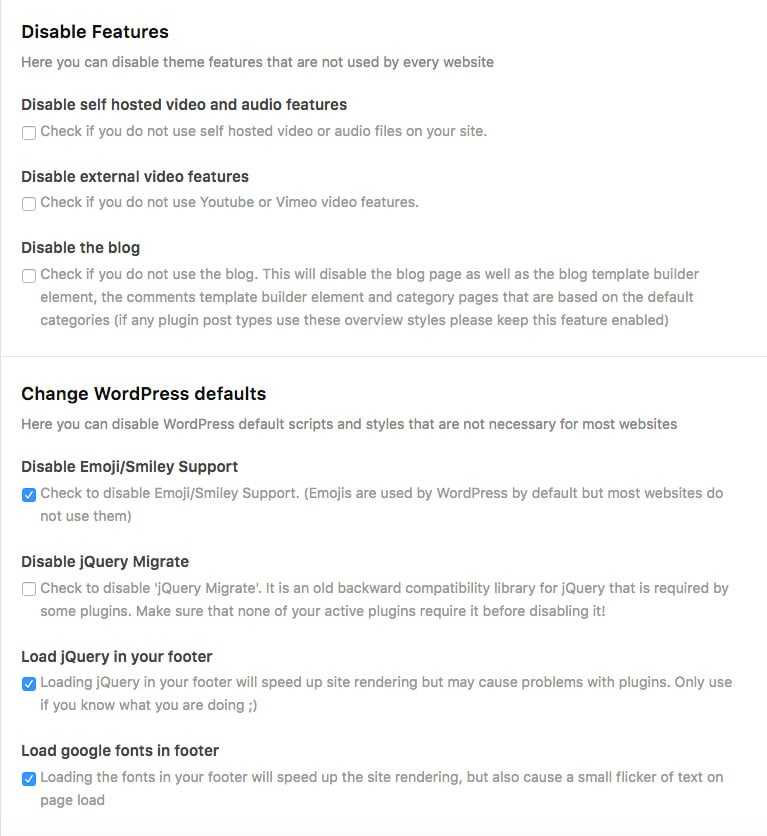
De prime abord rien qui saute aux yeux mais un onglet « performance » et venu s’immiscer dans les réglages du thème, il permet de minifier les ressources Javascript et CSS selon vos souhaits. Vous décidez si tous les modules sont chargés par défaut ou selon les besoins, il est même possible de cocher les éléments pour les activer ou désactiver du constructeur de page, un bon point notable.
Voici une liste non exhaustive de nouveautés de cette version :
- Dans les options de performance on peut supprimer les anciens fichiers JS & CSS obsolètes
- Affichage, dans les options de performance, des extensions actives d’optimisation (cache, compresseur d’image, minification…)
- Affichage, dans les options de performance, de recommandations d’extensions d’optimisation (cache, compresseur d’image, minification…)
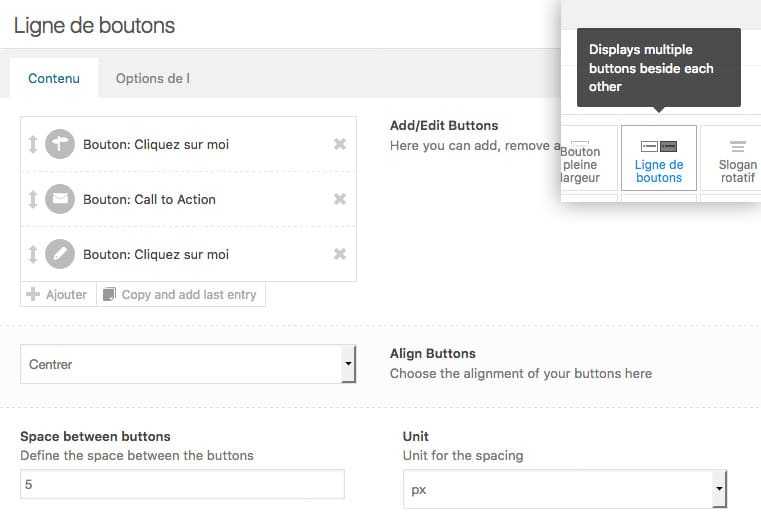
- Nouveau module de rangée de boutons qui permet d’afficher plusieurs boutons l’un à côté de l’autre
- Nouvelle animation « machine à écrire » pour le module d’entête rotatif
- On peut maintenant définir des liens pour les colonnes et les cellules (très bien !)
- On peut maintenant définir une page comme pied de page (custom footer comme avec Elementor : super !)
ajouté: option permettant de fermer l’élément de création de modèle de notification et de définir un cookie pour ne plus l’afficher - Possibilité d’utiliser un dégradé de couleur en d’arrière-plan pour les cellules, les colonnes et les sections (enfin !)
- Dans le cadre du RGPG il est maintenant possible d’afficher une notification d’utilisation de cookie (très bien)
- Une option permet d’afficher l’étiquette du bouton comme infobulle (on peut utiliser les boutons d’icône uniquement avec l’effet hover)
- Une option permet de définir une mise en page personnalisée de page d’erreur 404
- Une option permet de définir un copyright pour le module d’image
- Une option permet de définir un style avancée pour l’élément de menu principal actif
- Plusieurs nouvelles polices Google Fonts
- Ajout d’options d’espacement des marges pour l’élément d’entête et l’élément de rotation de l’entête
Voilà un bel effort pour relancer ce thème un peu à bout de souffle, de manière générales les thèmes Premium ont senti le vent du boulet avec la montée en puissance d’extensions gratuites comme Elementor, Beaver Builder ou la nouvelle version gratuite de Visual Composer qui donnent plus de fonctions à des thèmes gratuits sans être bloqué à une seul thème, et lorsque l’on voit OceanWP on peut se demander si investir dans un thème Premium est encore pertinent (sujet à débattre bientôt).
Sources : Thème Enfold, Blog Kriesi