La version 3.0 du constructeur de page pour WordPress arrive cet été, elle va étendre la fonction des styles déjà présente en un véritable tableau de bord de styles globaux pour votre site.
Elementor s’affranchit des thèmes WordPress
C’était déjà « écrit » d’un certaine façon lorsque l’on utilise la fonction des styles du constructeur de page. Elementor permet de se « passer’ pratiquement d’un thème, et la version PRO de déployer toutes les fonctionnalités dynamiques d’un thème Premium. Avec les styles globaux il va être possible de :
- Créer une palette de couleurs globales qui seront associées à tous les réglages de couleurs des widgets
- Créer des styles typographiques qui pourront être associés, eux aussi, à tous les réglages typographiques des widgets.
La section de personnalisation est maintenant définie sur 2 sections :
- Les styles globaux
- Les styles du thème
Les styles globaux
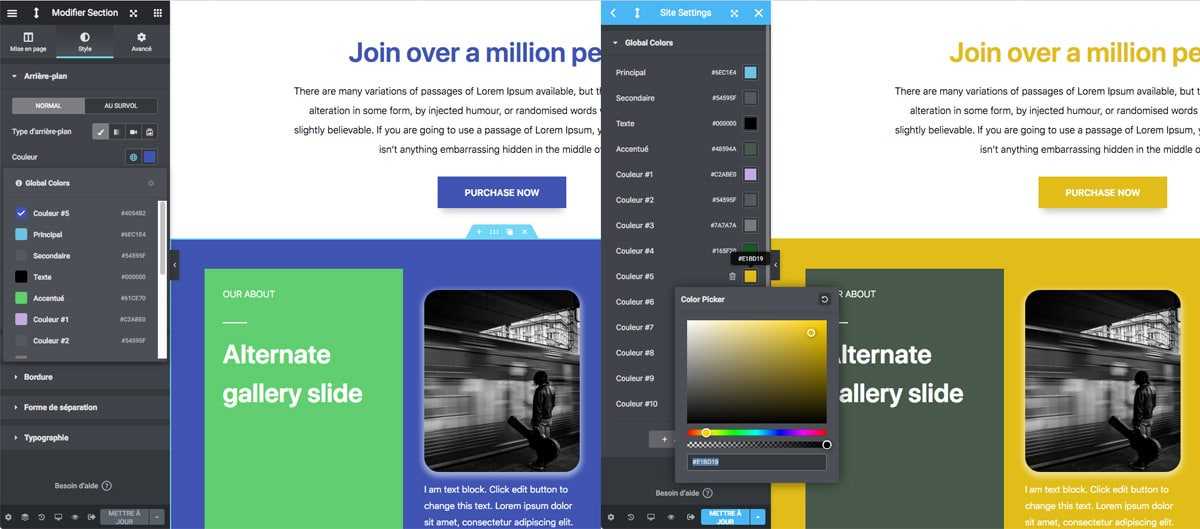
- Couleurs globales (exit la fonction des palettes) : les 4 couleurs de base sont toujours là (et re-nommable), 10 couleurs personnalisées sont aussi définies.
- Polices globales : c’est une nouvelle fonctionnalité qui permet de redéfinir de nombreux paramètres pour les différentes typographies de base de votre thème mais aussi d’en ajouter de nouvelles.
Les styles du thème
- Typographie : cette section permet simplement de redéfinir les styles typographiques standards de votre site.
- Boutons : cette section permet simplement de redéfinir les styles des boutons de votre site.
- Images : cette section permet simplement de redéfinir le style des images de votre site.
- Champs de formulaire : cette section permet simplement de redéfinir le style des formulaires de votre site.
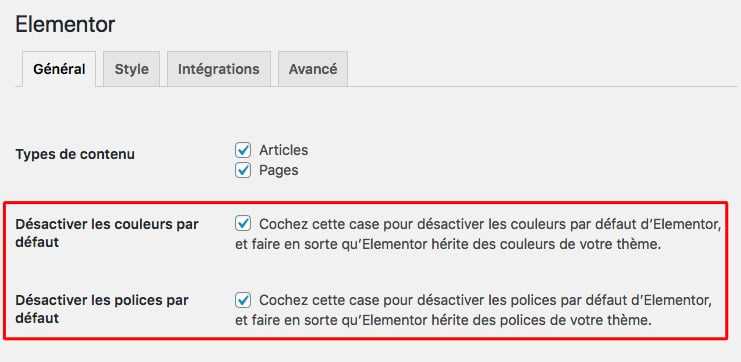
Notez que les réglages de styles du thème ne sont effectifs que si vous cochez les cases de désactivation des attributs gérés normalement par le thème installé (via les réglages d’Elementor – Voir ci-dessous).

Les couleurs globales avec Elementor 3.0
Une vraie nouveauté qui va bouleverser la production du design avec Elementor. Il va être possible d’établir une vraie charte colorée à votre site et en faire varier les valeurs facilement avec une application sur toutes les éléments de vos pages en 1 clic, un must !

Et sinon quoi de neuf dans Elementor 3.0 ?
A l’heure actuelle il n’y a pas grand chose de plus dans le constructeur de page pour WordPress, je note la présence d’un réglage de largeur de la colonne latérale de l’éditeur, une bonne chose quand on utilise un grand écran, pour mieux disposer tous vos widgets.
Conclusion
Si Elementor doit sa popularité à sa gratuité, son évolution le porte de plus en plus vers un véritable outil de webdesign complet et puissant, accessible aux néophytes comme au webdesigners chevronnés. espérons que ces nouvelles fonctions n’apportent pas trop de bogues avec les extensions tierces. A l’heure ou j’écris ces lignes il y a encore beaucoup de choses à corriger.
NOTA BENE : lors de la rédaction de cet article j’utilise la version 3.0.0-beta3, certaines captures écrans ne sont pas figées, il y a encore de nombreux bogues, notamment avec l’utilisation d’extensions Elementor tierces ou si on active Elementor PRO.
Sources : Elementor Github










